วิธีการจัดทำ webpage ข้อความและรูปภาพ ด้วย elementor
ทำการ add page (วิธี Add page ด้วย Elementor )
วิธีจัดทำ webpage ด้วย widget Text
1.สามารถ ลาก รูปแบบ Text ที่ต้องการ ไปวาง หรือสามารถค้นหา รูปแบบของ Text ที่ต้องการ ได้โดยการค้นหา Widget >

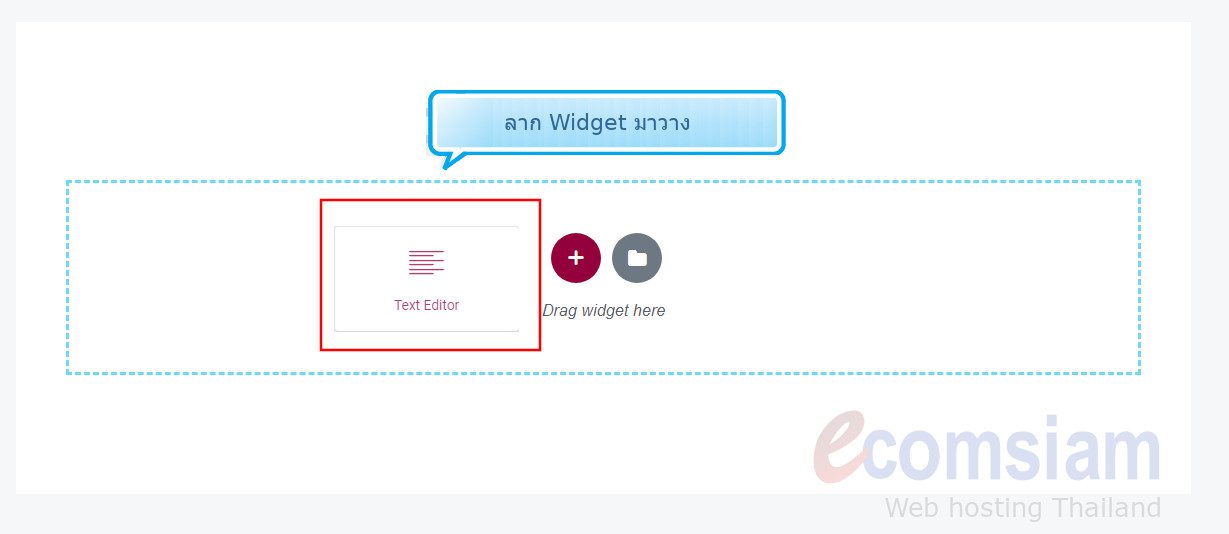
2.เมื่อได้ รูปแบบที่ต้องการ ให้ใช้เมาส์ลาก

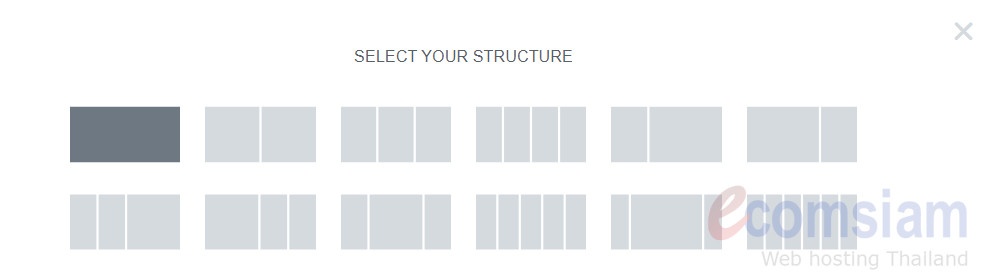
3. หรือสามารถเลือก Section column รูปแบบที่ต้องการจัดหน้าเพจ

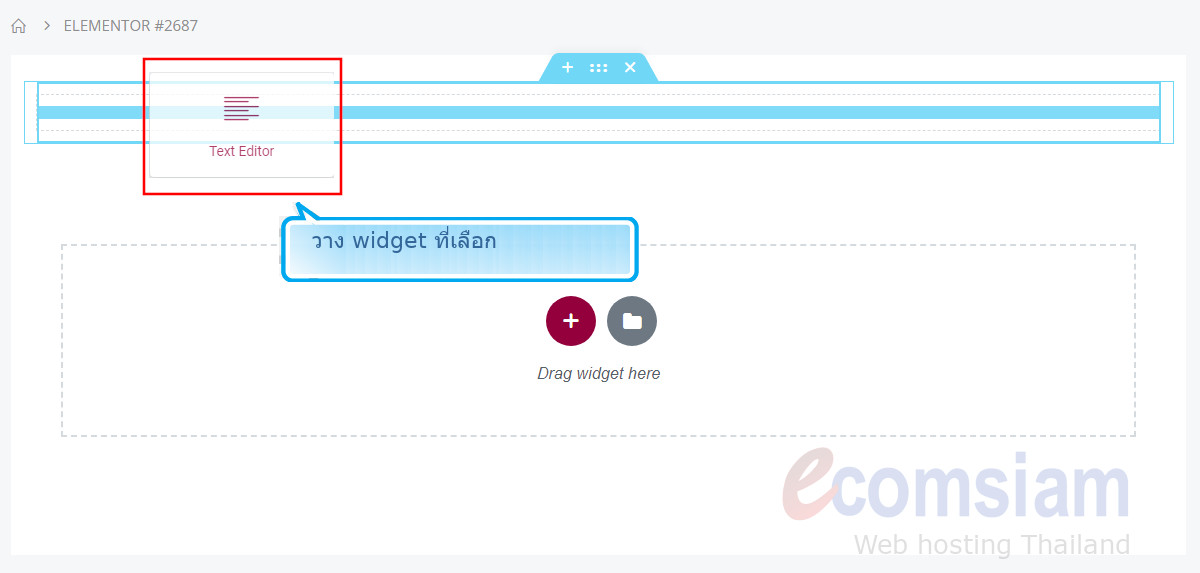
4. วาง Widget ที่เลือก

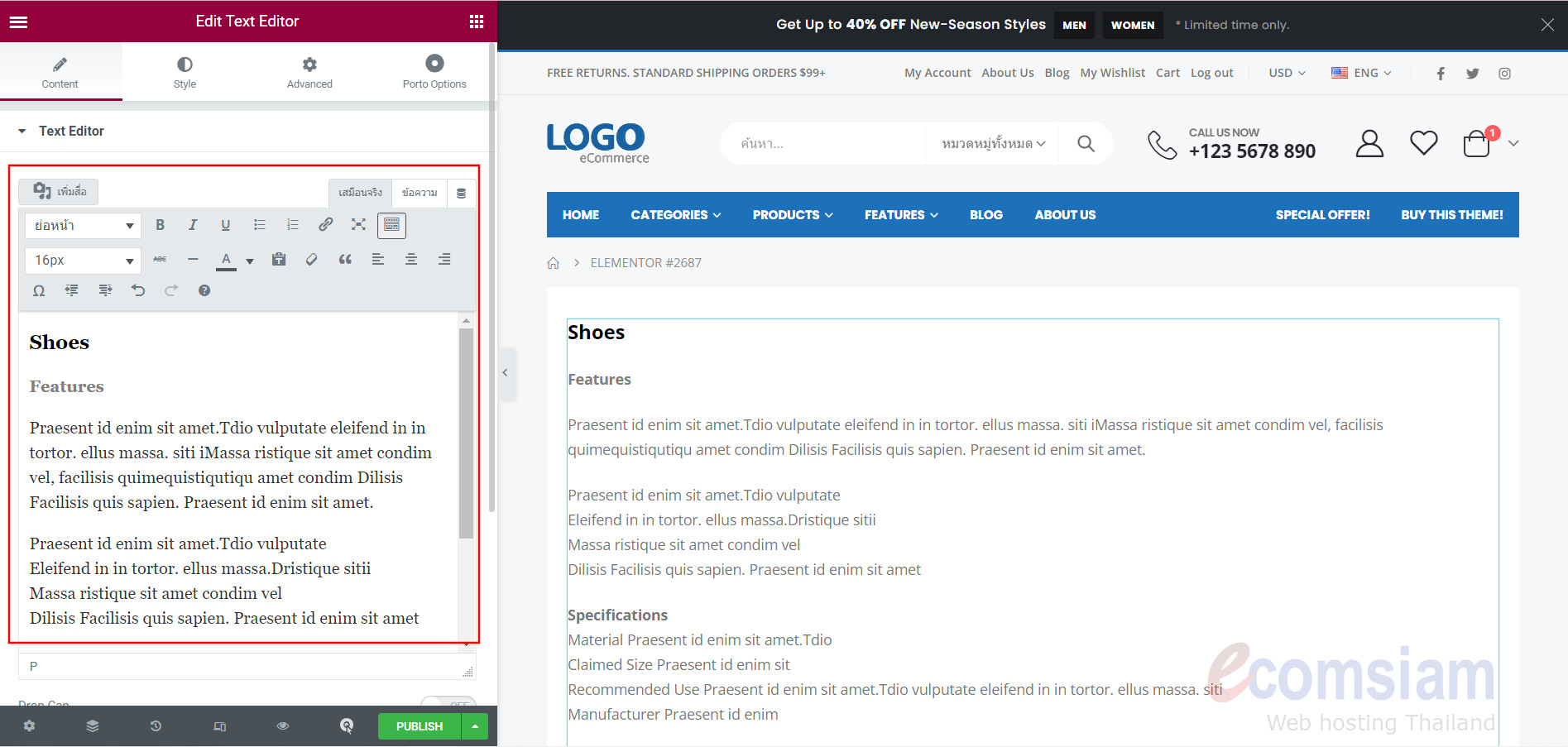
5.ทำการแก้ไข้อมูลที่ต้องการ สามารถปรับข้อความของข้อความแต่ละส่วนได้ เช่น ปรับขนาดข้อความ ใส่สีข้อความ จัดข้อความ เป็นต้น

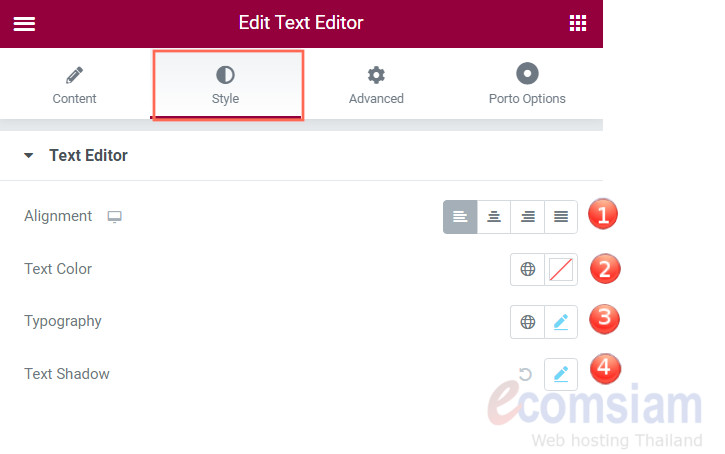
6. การแก้ไข Style สามารถปรับข้อความทั้งหมดได้
1.Alignment : การจัดตำแหน่งของข้อความให้อยู่ส่วนใดของเพจ
2.Text Color : การใส่สีให้ข้อความทั้งหมด
3.Typography : กำหนด ฟอร์น ให้ข้อความ
4. Text Shadow : กำหนดเงาและแสงให้ข้อความ

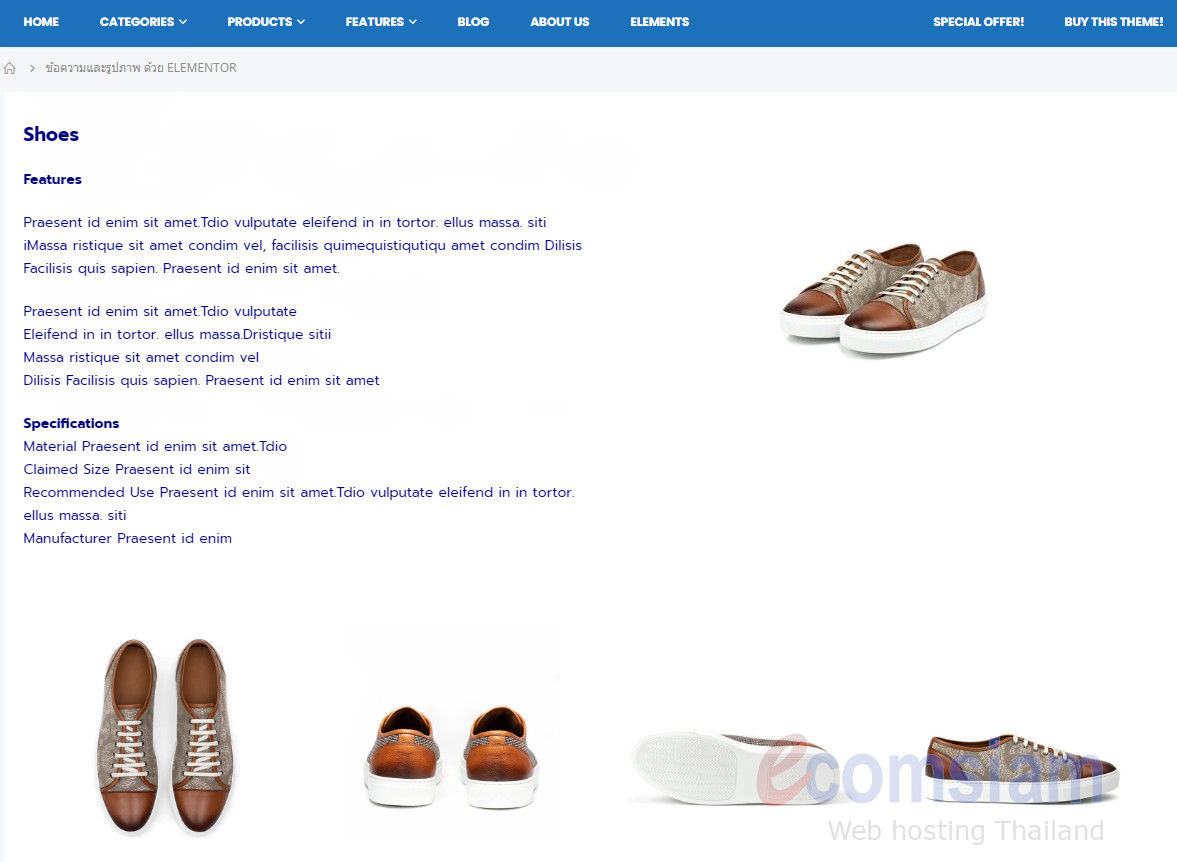
ตัวอย่างการเลือก widget Text

วิธีจัดทำ webpage ด้วย widget Image
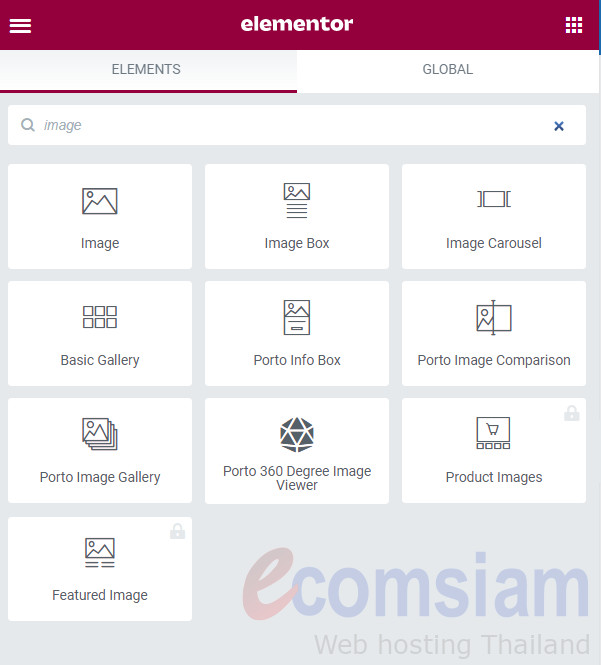
1.สามารถ ลาก widget Image ที่ต้องการ ไปวาง หรือสามารถค้นหา widget Image ที่ต้องการ ได้โดยการค้นหา Widget >Image

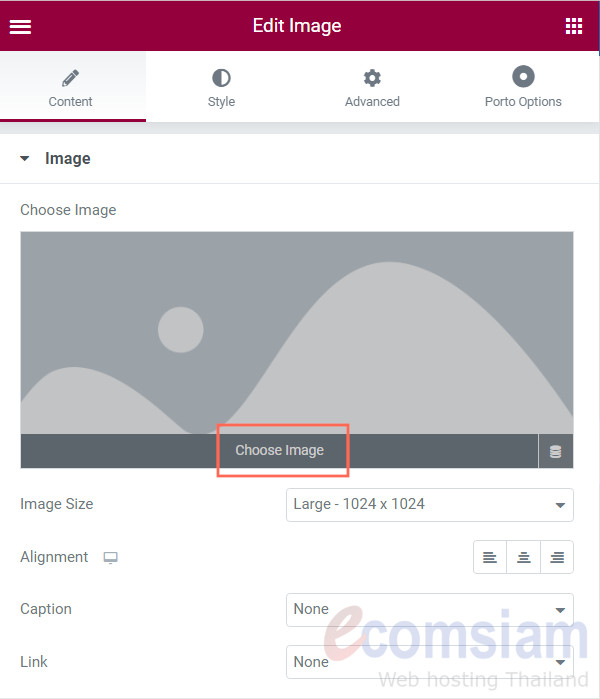
2.เมื่อเลือก Widget และวางเรียบร้อยแล้ว ระบบจะให้ทำการ อัพโหลดรูปภาพ
3. คลิก choose Image

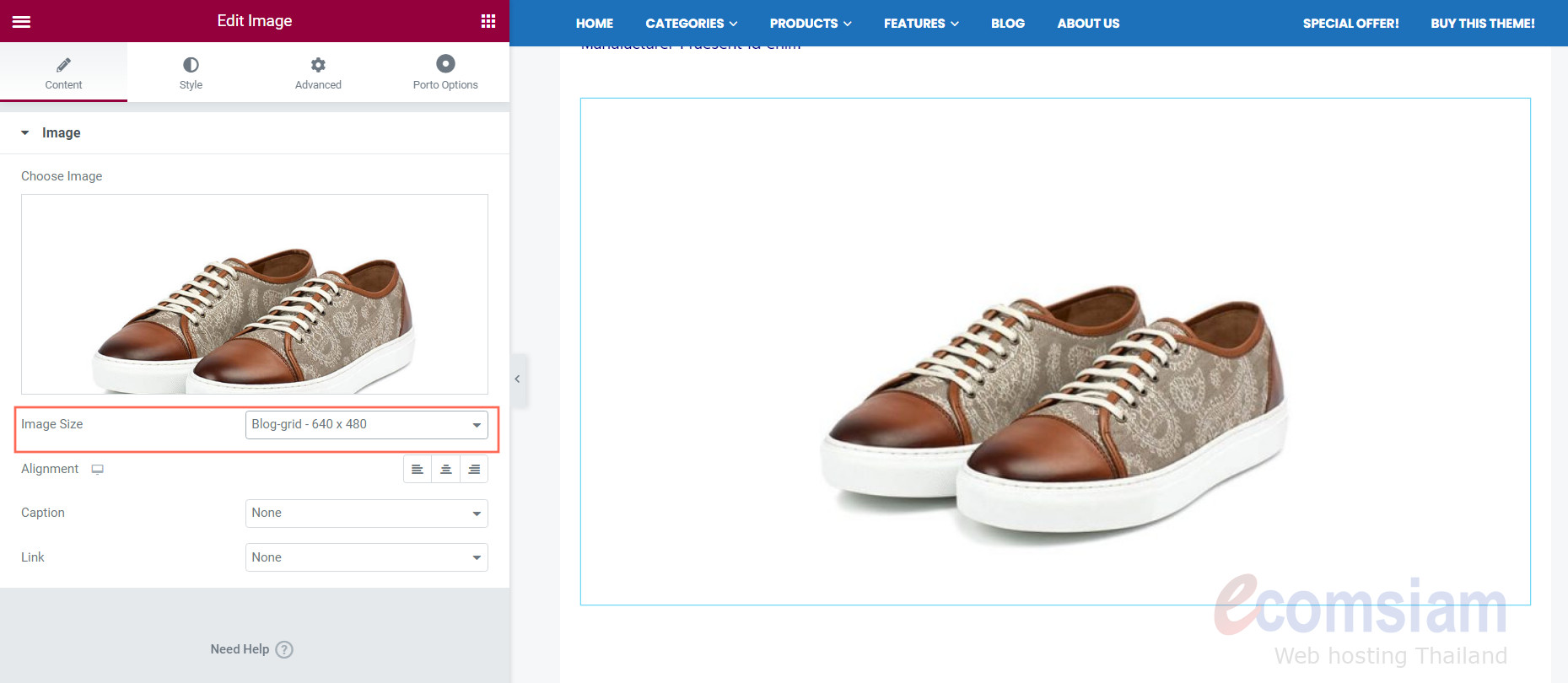
4.เมื่อทำการ Update รูปภาพเรียบร้อยแล้ว สามารถปรับขนาดของรูปภาพได้

การ Save หน้าเว็บเพจ
1. เมื่อแก้ไขข้อมูลเนื้อหาที่ต้องการเรียบร้อยแล้ว ให้คลิกที่ PUBLISH เพื่อเผยแพร่หน้าเพจ
![]()
Update : ปุ่มสำหรับบันทึก มีรายการดังนี้
- Update : บันทึก
- Save Draft : บันทึกเป็นฉบับร่าง
- Save as Template : บันทึกหน้าเป็นเทมเพลต
ตัวอย่างการจัดทำ webpage ข้อความและรูปภาพ ด้วย elementor